サイドバーのデザインについて。
ウィジェットをサイドバーに追加してみると、余りに味気ない。デフォルトのウィジェットなので、大きな変更はできないし、プラグインを探すのも面倒くさいので、少しスタイルシートを変更してみる。
まずウィジェットの「固定ページ」を追加。表示させたらそのページのソースを表示させ、該当箇所のclass等を確認する。今回の場合は、サイドバー全体のclassがwidget-area、ウィジェット「固定ページ」のclassがwidget_pagesで、その子項目のclassがchildrenだったので、以下のような感じでスタイルシートに追加した。
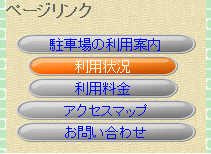
width,margin,padding等で調整をして以下のように
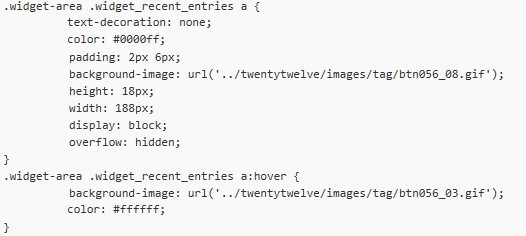
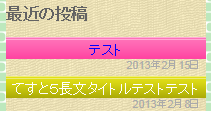
同様にウィジェットの「最近の投稿」も追加して、スタイルシートに以下を追加。
overflowはタイトルが長文になったとき、タイトル全文が表示されないことよりも、2行3行となるのが嫌だったので追加。post dateの位置も調整して以下。
次は投稿ページについて。







コメントを残す