ホームページ作成するため、WordpressのデフォルトにあるTwentyTwelveを使ってカスタマイズしていく。初心者なので、のんびりと。
ブログとホームページを別々の用途で使い分けたかったので、ホームページはsample.com、ブログはexsample.sample.comとして作成することに。もともとsample.comでブログを書いていたので、データベースをもう1個作り、WPをインストール後、ブログ記事をphpMyAdminを利用してデータをexsample.sample.comに移動。ホームページ用sample.comに残ったブログ記事はすべて削除。その他、多少カスタマイズしていたので、分かる範囲で対象ファイルをコピペ。で、だいたいブログの移動は終わり。
テーマをTwentyTwelveに変更して、まずはパーマリンクの設定から。今回は、特に理由はないが、「年月日」「カテゴリー」「ID」にする。
/%year%%monthnum%%day%/%category%/%post_id%
htaccessファイルを作成するよう支持が出るので、作成して、サーバーにアップ。特にWPアドレスとサイトアドレスを変更した場合はhtaccessファイルの置き場所に注意。ちゃんとWordpressのindex.phpのあるフォルダにアップすること。よく分かってなかったので、意外と苦労したozr
次に固定ページを作成し、必要項目を作る。ナビゲーションに並べたいので、テンプレートはHomeはフロントテンプレートを、それ以外の固定ページはデフォルトを選択。順序も指定すれば、若い番号から順番に並んでくれる。カテゴリで投稿ページもひとつ作り、外観‐メニューでナビゲーション設定する。
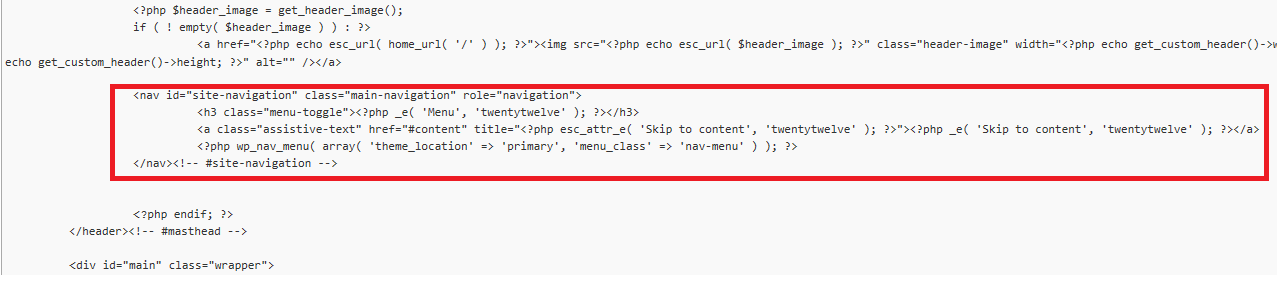
ナビゲーションがヘッダー画像の上にあり、馴染めなかったので、画像の下へ移動。header.phpの<nav id= ~ </nav>の行を以下の場所に移動
これでナビがヘッダー画像の下に移動した。

コメントを残す