フロントページをの表示を最新3投稿は全文表示、残り7投稿は抜粋文にする(以前やった通り)。カテゴリー別ページは開くとヘッダーに余計な表示が出るので、category.phpのclass=archive-header部分を削除。ついでに最新1投稿全文表示、残り9投稿は抜粋表示に変更。
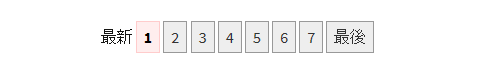
ページャーはデフォルトは大きすぎなので、プラグインのPrime Strategy Page Naviを使用する。日本人が作ったみたいで、Readmeが日本語なのがうれしい。index.phpの
<?php twentythirteen_paging_nav(); ?>
を削除して以下を追加
<?php
if (function_exists(‘page_navi’)) :
page_navi(‘first_label=最新&last_label=最後&edge_type=span&show_adjacent=false&num_position=after’);
endif;
?>
パラメータは好きにカスタマイズできるが、デフォルトは数字と記号だけなので、どちらが最新投稿にリンクしているか、分かりやすくしてみた。スタイルシートにreadmeのサンプルをコピペして終了。
ナビメニュー横の検索アイコンを変更する。スタイルシートの.site-header .search-fieldのbackground-imageからアイコンを変更。ついでにウィジェットの検索枠も以下のような感じを追加して少し変更。
.site-footer .widget_search .search-field {
font-size: small;
background: none;
background-image: url(images/tag/btn050_14.png);
width: 180px;
height: 30px;
border: none;
padding: 0 0 0 8px;
}
RSSアイコンを追加したい場所に以下の感じで追加。今回はナビメニューの横。
<aside>
<?php the_feed_link(‘<img src=”‘ .get_template_directory_uri() . ‘/images/icon/btn037_04.png” width=”16″ height=”16″ alt=”RSS” />’); ?>
</aside>
スタイルシートを以下のように調整した。
.site-header .rss_link {
width: 16px;
height: 16px;
position: absolute;
right: 270px;
top: 8px;
}

コメント
“WordPress TwelveThirteenその2” への4件のフィードバック
はじめまして。きらりと申します。
twentythirteen_paging_nav(); の意味を調べていたら、この記事に辿り着きました。
どこにも詳しく書かれていなので、この1文はどういったことをしているのか、
教えていただけませんでしょうか?
よろしくお願いいたします。。。
twentythirteen_paging_nav()はTwentyThirteen固有のページャーを呼び込んでいるだけです。投稿の最後に「次のページ」「過去のページ」(表記はタイトル名だったかも)など、他の投稿ページに移動させるためのナビを表示させます。
早々のご教示、どうもありがとうございます。
こんな書き方があるとは、思ってもみませんでした。
どこで定義されているのかは、頑張って探してみます。
本当にどうもありがとうございました!
twentythirteenのfunctions.phpで定義されてます。検索すればすぐ見つかると思います。